Herkese merhaba.
Bugün SEO uyumlu web sitesinin neden kritik öneme sahip bir kavram olduğuna bakacağız.
Bir mağaza açtığınızı ve göz alıcı vitrinlere, kaliteli ürünlere ve rekabetçi fiyatlara sahip olduğunuzu düşünün.
Ama önemli bir sorun var; mağazanız şehrin en sakin sokaklarından birinde. Ne kadar iyi ürün ve hizmet sunarsanız sunun müşteriler size bulamıyor.
İşte SEO uyumlu olmayan bir web sitesi de aynen böyledir. Değer üreten içeriğe sahip, kullanıcıya harika bir deneyim sunan web siteniz olabilir fakat arama motoru botları web sayfalarınızı değerlendiremiyorsa tüm emekleriniz boşa gidebilir.
Hazırsanız, bu emeklerin boşa gitmemesi ve web sitenizi dijital dünyanın en işlek caddesine taşımak için SEO uyumlu web sitesinin detaylarını keşfetmeye başlayalım.
SEO Uyumlu Web Tasarım Tam Olarak Ne Demektir?
En yalın ve net haliyle SEO uyumlu web tasarım kavramının tanımını şöyle yapmak istiyorum;
Web sitesinin tasarımsal boyutta kullanıcı beklentilerini karşılarken arka planda da arama motoru botlarının tarama (crawlability), indeskleme (indexability) ve anlamlandırma süreçlerini optimize bir yapıda yürütmesidir.
Yani yalnızca UX/UI odağında değil, arama motoru botları odağında da düşünmek ve özellikle teknik SEO kırılımındaki beklentileri karşılayabilecek bir tasarım ile var olmaktır.
Peki tasarımın SEO uyumlu olması neden bu kadar önemli?
Web Sitesinin SEO Uyumlu Olması Neden Önemli?
Bu sorunun yanıtı, SEO uyumlu tasarım kavramının tanımı içerisinde net bir şekilde ortaya çıkıyor.
Arama motoru botlarının tarayamadığı, indeksleyemediği veya anlamlandıramadığı bir web sitesini ve/veya web sayfasını sıralama sonuçlarına dahil etmesi imkansızdır. Dolayısıyla SEO’nun en önemli çalışma alanlarından biri, web sayfalarının sorunsuz bir şekilde tarandığından ve oluşturulduğundan emin olmaktır.
SEO uyumlu tasarım da bunu sağlamanın ilk ve en büyük adımı olduğu için müthiş önemli bir noktadır.
Şimdi bu beklentileri karşılayan bir web sitesinin sahip olması gereken özelliklere bakalım.
SEO Uyumlu Web Sitesinin Sahip Olması Gereken Özellikler Nelerdir?
Web sitesinin Googlebot’un crawling ve indexability beklentilerini karşılaması adına sahip olması gereken özellikleri şöyle sıralayabilirim;
- Back-End ve Front-End’de temiz bir kod yapısı ve botların JS ve CSS’ler başta olmak üzere source’daki tüm kaynaklara sorunsuz bir şekilde ulaşabilmesini sağlamak.
- Kullanıcı ve botlar için en kritik noktalardan biri olan site hızında beklentileri (özellikle FCP, LCP ve CLS gibi core web vitals kapsamında değerlendirilen metriklerde) karşılayabilmek.
- Botların web sayfalarını anlamlandırma sürecini destekleyen ve yöneten canonical tag’in HTML’e eklemek.
- En basit meta tag’lerden başlayarak detayda open graph tag ve twitter card’lara kadar ihtiyaç duyulan tüm meta’ların HTML’e eklemek.
- Kullanıcının gezinme, botların ilişkisel internal link deneyimini iyileştiren breadcrumb yapısı.
- Doğru site mimarisi ile crawl depth’i ve kullanıcı deneyimini desteklemek.
- Botların OnPage kırılımda sinyal aldığı temel alanlardan biri olan Heading hiyerarşisini efektif bir şekilde organize etmek.
- Tasarımın %100 responsive ve mobil uyumlu kodlamak.
- SSL sertifikası gibi güvenlik yapıları kullanmak, https URL yapısı ile kullanıcıyı karşılamak ve HSTS entegrasyonuna sahip olmak.
- İçeriklerin kullanıcıların arama eğilimleri, arama niyeti ve Google’ın değerleme düzeyi dikkate alınarak ilk anda mümkün olan en efektif şekilde oluşturulması ve tasarım sürecine dahil etmek.
- Image’lerde alt tag kullanımı ve kaliteden ödün vermeden size’ı belirgin ölçüde küçülten ve tüm browser’ların destek verdiği webp ya da alternatif olarak avif gibi görsel formatlarını değerlendirmek.
- Botların web sayfalarımızı anlamlandırma düzeyini destekleyen structured data yapılarının akışa dahil etmek. (Detayda özelleştirilmesi gereken bir çalışma sistematiği. Örneğin; ürün sayfaları için product schema, ana sayfa için organization schema gibi.)
- EEAT kapsamında değerlendirdiğimiz uzmanlık ve otorite noktasında efektif sinyaller verebilmek adına özellikle blog yapılarında yazar profili kullanmak. Yine bu kapsamda kişisel ya da kurumsal markanın sosyal medya hesapları gibi kurumsal kimliği detayların assetlerin tasarıma dahil etmek.
- Botların crawl deneyimini iyileştiren ve yönerge niteliği taşıyan bir site haritası oluşturmak ve Search Console aracılığıyla Google’a göndermek.
- Botların bir web sitesini crawl etmeye başlamadan önce ilk adımda ziyaret ettiği robots.txt dosyasını oluşturmak ve burada kullanabileceğimiz Sitemap ve Disallow ve User-agent gibi komutları web site mimarisini dikkate alarak organize etmek.
- Internal (iç) link mimarisini breadcrumb, header ve footer menü ya da sidebar yapısı gibi alanlarda otomatize etmenin yanında anlam bütünlüğü ve kullanıcının gezinme deneyimini dikkate alarak özelleştirilmiş iç linkler yaratmak.
- Web sayfalarımızın etkileşim düzeyini yükseltebilecek widget’ları tasarım kurgusu içerisine dahil etmek. Örneğin; bir diş kliniğinin web sitesinde online randevu bulunması kullanıcı deneyimini iyileştirecek ve etkileşimi geliştirecek bir yapıdır.
- Kurumsal kimliği ortaya koyan hakkımızda, misyon, vizyon, hikayemiz, neler yaparız, iletişim vb. gibi sayfa yapılarına mutlaka yer vermek.
- Kullanıcının deneyimini aktarabileceği ve geri bildirim bırakabileceği bir alana sahip olmak.
Bu listeyi elbette uzatmak ve daha da detaylandırmak mümkündür fakat burada işaret ettiğim maddeler ile beraber genel çerçevenin net bir şekilde ortaya çıktığını düşünerek detayda taranabilirlik, site hızı, responsive kavramı ve OnPage’deki diğer alanlardan bahsedeceğim.
Web Sayfalarının Taranabilirlik Performansını İnceleyin
Bir web sitesinin arama motoru performansını belirleyen noktaların başında taranabilir olması gelir. Arama motoru botları, bir web sayfasını ziyaret ettiğinde, kaynak kodu indirerek sayfayı taramaya başlar ve bu tarama esnasında web sayfasını şekillendiren image (görsel), js ve css başta olmak üzere tüm dosya türlerine sorunsuz bir şekilde ulaşması gerekir.
Aksi takdirde kurgulanan sayfaların arama motoru hedeflerini anlamlandıramayacak ve buna bağlı olarak da hedef kelime gruplarındaki sıralama sonuçlarına yer vermeyecektir. (Daha fazla bilgi için; Crawl Budget Nedir, Nasıl Optimize Edilir? yazımı inceleyebilirsiniz.) Elbette kaynak kodların arama motoru botlarının tarayabileceği bir yapıda olmasının yanında bu botları tarama esnasında yönlendirerek işlerini kolaylaştırabilecek sitemap ve robots.txt segmentlerindeki optimizasyonlar da göz ardı edilmemesi gereken noktalardır.

Özellikle Google’ın resmi açıklamalarında yer alan şekliyle “botlar için birer yönerge ve rehber” niteliği taşıyan site haritası, teknik SEO sürecinde mutlaka aksiyon planına dahil edilmelidir.
Site Hızını Optimize Edin
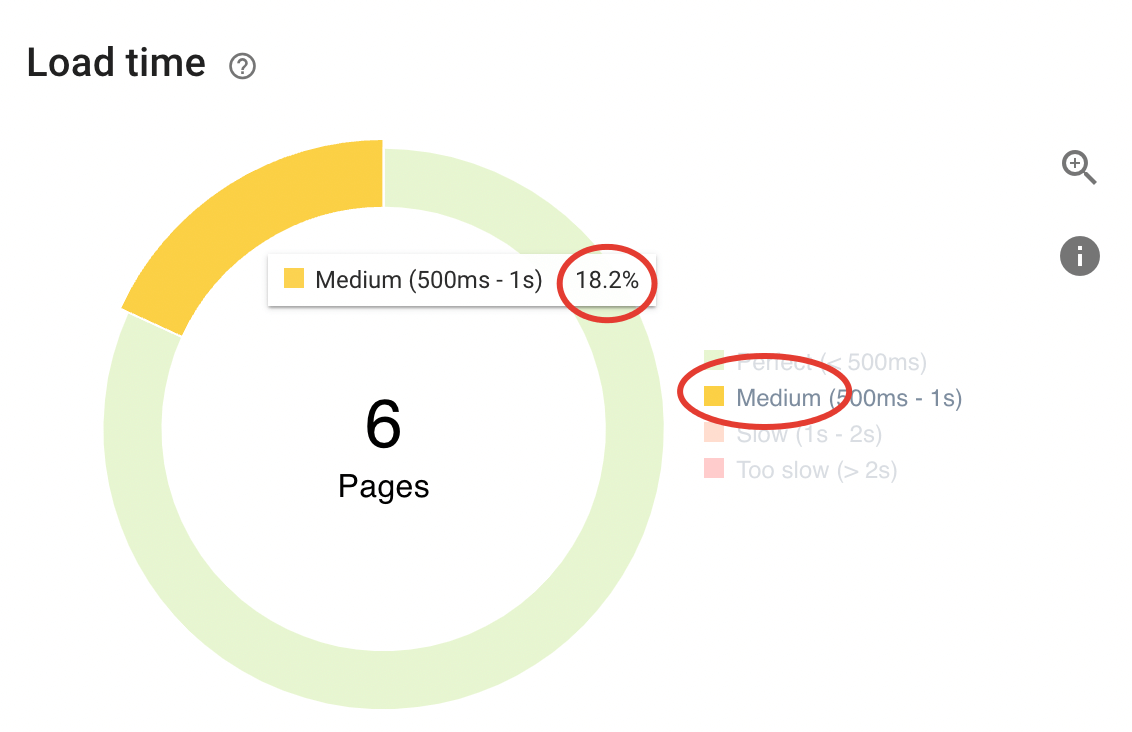
İnternet sitesinin kod bloklarının sorunsuz bir şekilde taranabilir olması her ne kadar başlangıç düzeyinde arama motoru botlarının beklentilerini karşılasa da, bu taramanın mümkün olan en hızlı şekilde yapılabilmesi site hızı ile doğrudan ilgilidir ve site hızı, son yıllarda kademeli bir şekilde sıralama sonuçlarında etkisini artıran en önemli parametrelerden biridir.

Site hızının önemine iki açıdan değinmemiz gerekir. İlki; arama motoru botlarının taradığı sayfaları hızlı bir şekilde indirerek crawl budget (tarama bütçesi) efektif kullanabilmesi ve böylelikle internet sitesinin yalnızca bir ya da birkaç değil birçok sayfasını taramaya ve anlamlandırmaya zaman ayırabilmesidir.
İkinci ise kullanıcı deneyimi üzerindeki etkisidir. Özellikle doğrudan bilgi ya da satış odaklı internet sitelerinde kullanıcı, aradığı sonuca mümkün olan en hızlı şekilde ulaşmak ister ve sayfa yüklenme hızının beklentilerin altında kaldığı durumda potansiyel müşteri ya da dönüşüm internet sitesini terkedecektir.

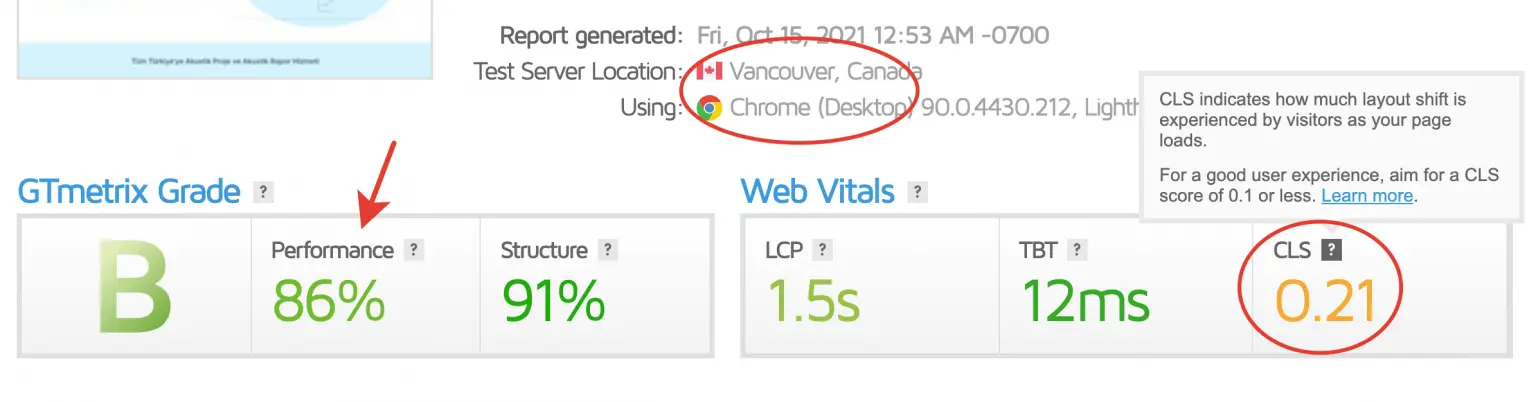
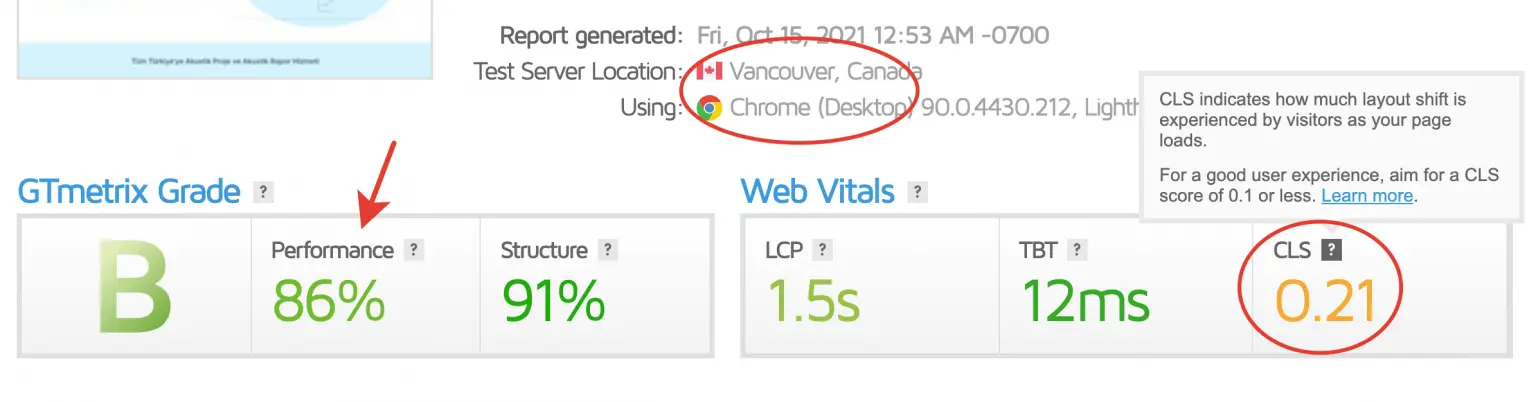
https://developers.google.com/speed/pagespeed/insights/?hl=tr ve https://gtmetrix.com/ İnternet sitenizin hızını ölçümleyebileceğini kaynaklardandır.
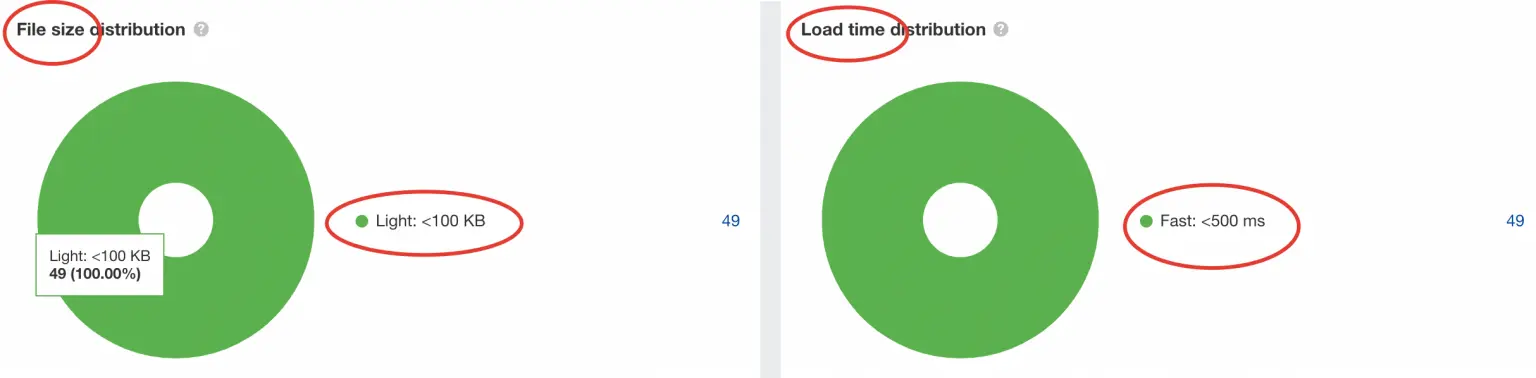
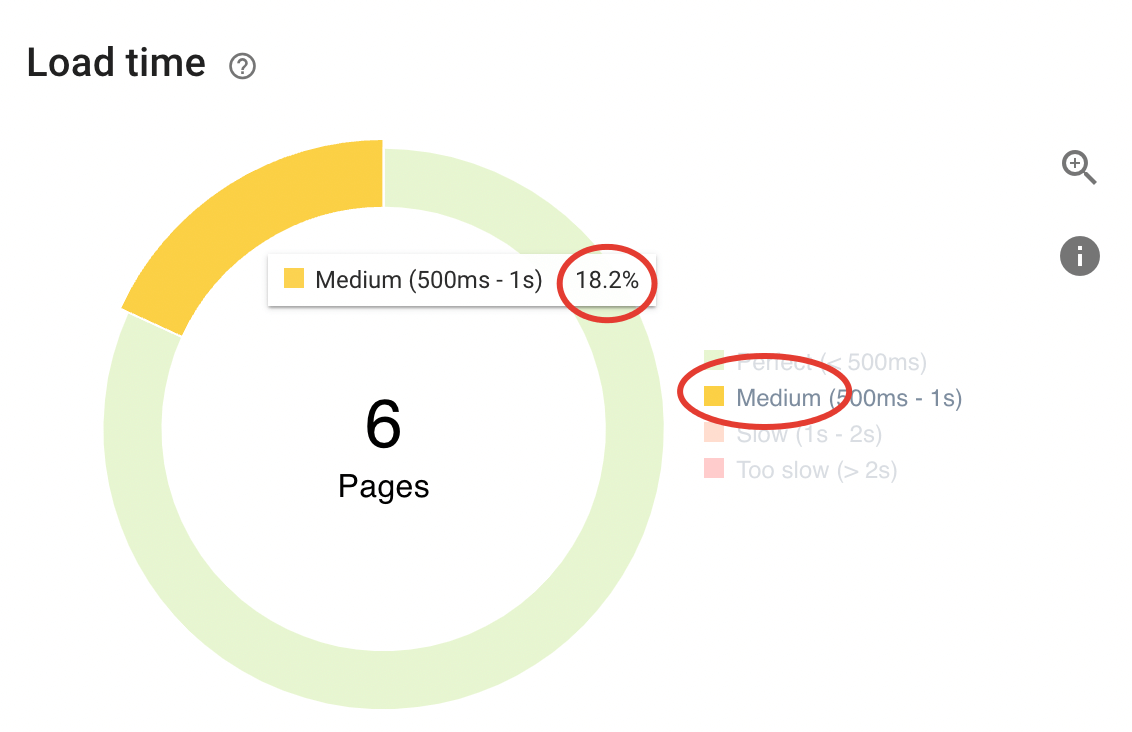
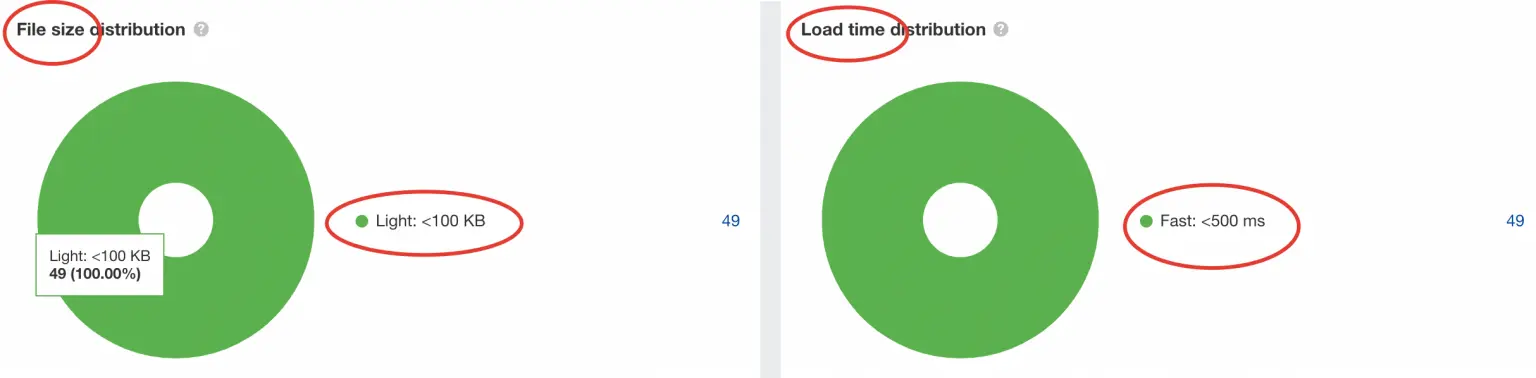
Yine ücretli analiz araçları olan Ahrefs ve Oncrawl ile de dosya boyutlarını ve yüklenme sürelerini takip ederek site hızında optimize etmeniz gereken alanları tespit etmeniz mümkündür.

Web tasarım sürecinde görsellerin png ya da jpeg formatı yerine Google’ın da önerdiği yeni nesil bir görsel formatı olan ve büyük boyutlu görselleri önemli ölçüde minimize eden webp formatının kullanmasından, tarayıcının öncelikle hangi kaynakları taraması gerektiğini ifade etmemize yardımcı olan preload özelliğinin akış içerisine dahil edilmesine ve sunucu performansının geliştirilmesine kadar birçok detayda çalışılarak site hızının FCP (First Contentful Paint) ve CLS (Cumulative Layout Shift) segmenti başta olmak üzere tüm adımlarda optimize edilmesi, SEO performansında başat rol oynayan unsurlardandır.
Responsive ve Mobil Uyumluluğu Sağlayın
Günümüzde kullanıcılar dijital dünyaya erişim sağlarken birçok farklı cihaz türü tercih eder ve bu cihaz türlerinin sahip oldukları farklı boyutlar, internet sitesinin boyut değişimlerine uyumlu hale getirilmiş olması yani responsive zorunluluğunu ortaya çıkarır.

Responsive tasarım; internet sitesinin farklı boyutlardaki cihazlarda sorunsuz bir şekilde görülebilmesi adına kod bloklarında yapılan düzenleme olarak tanımlanabilir. Burada hedef; masaüstü, tablet ya da telefon fark etmeksizin kullanıcı hangi cihazdan erişim sağlarsa sağlasın internet sitesini kullanıcı deneyimini olumsuz yönde etkileyecek bir yapıyla karşılaşmadan ziyaret edebilmesidir.
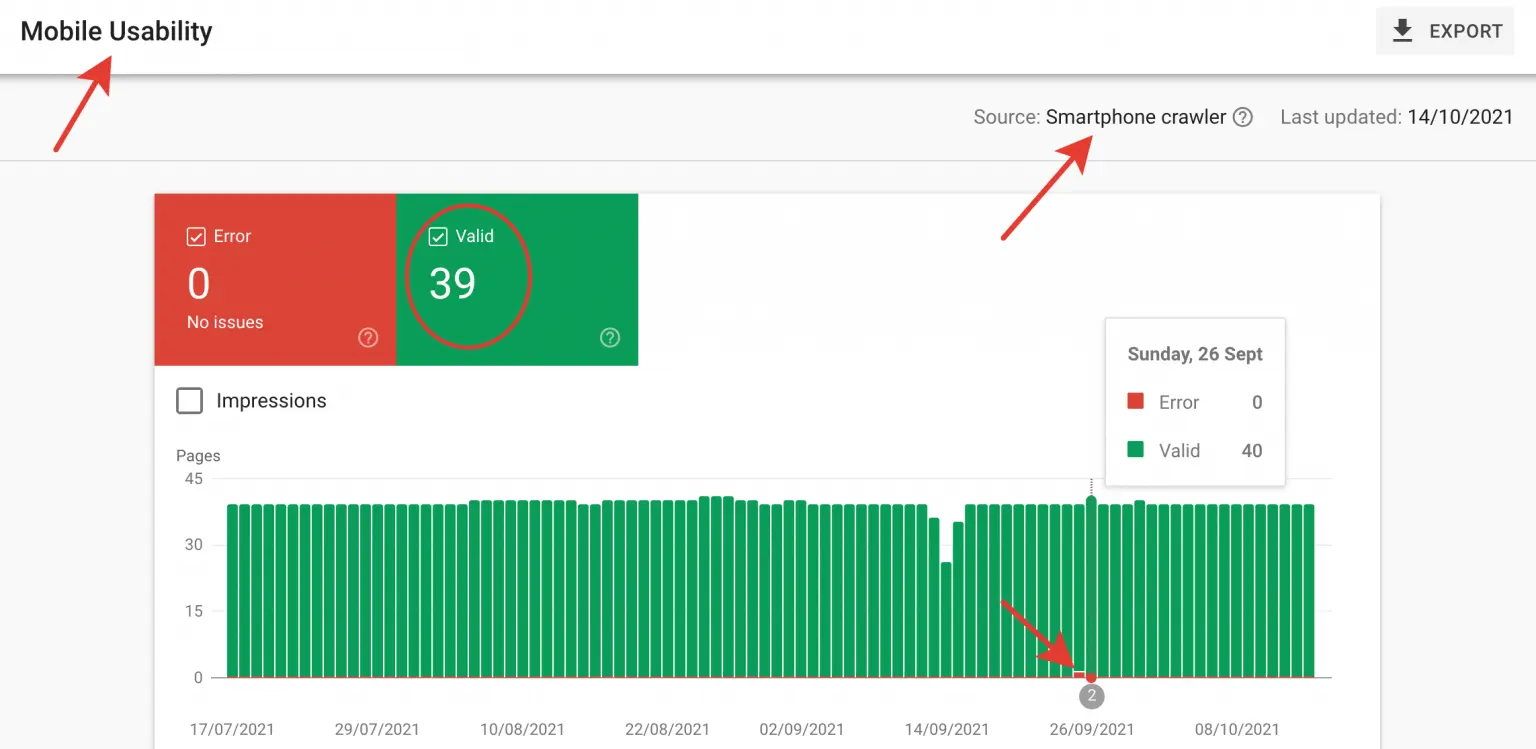
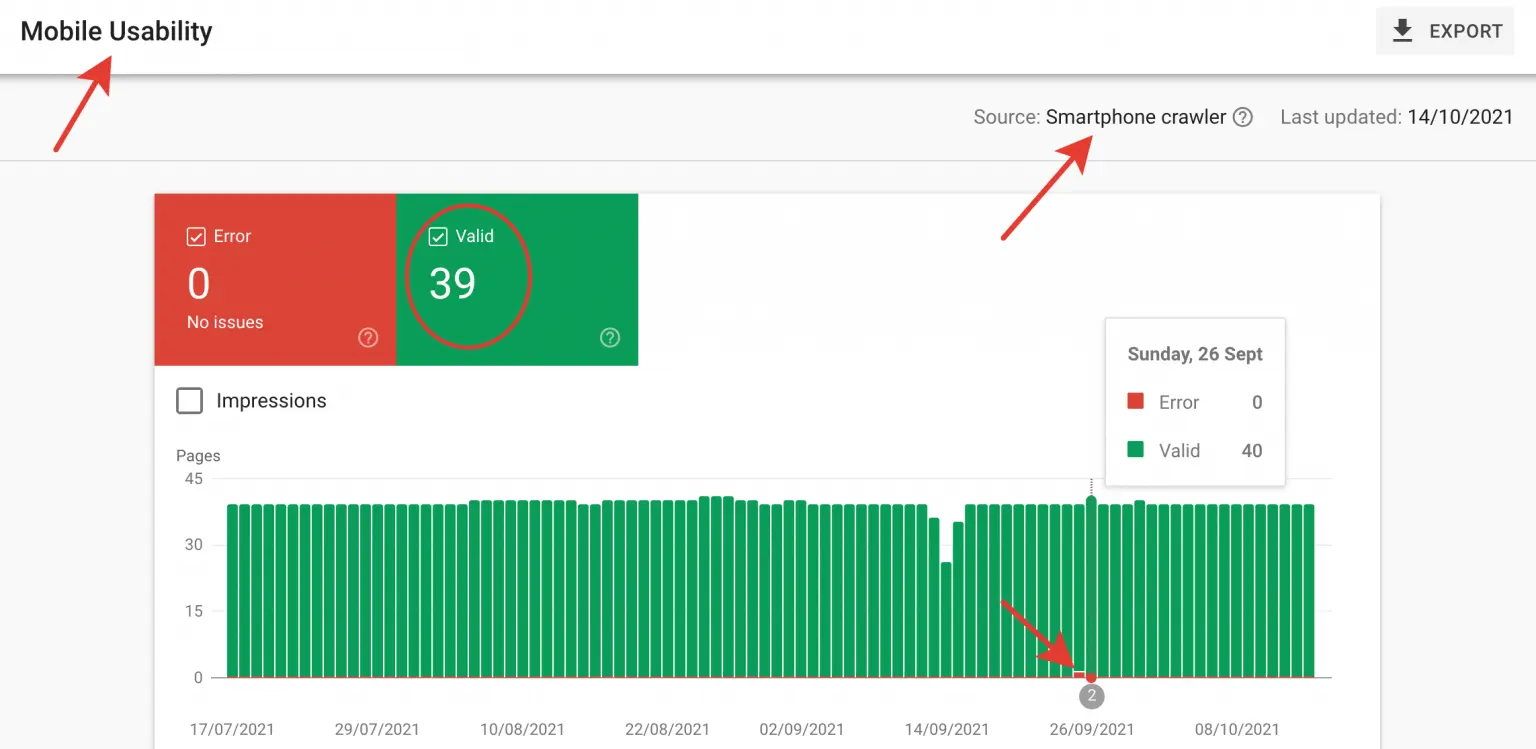
Doğrudan kullanıcı deneyimine ilişkin bir metrik olduğundan dolayı SEO performansında da belirleyici olan bu alana, Google da Search Console analiz aracılığıyla sürekli olarak dikkat çeker ve mobil uyumluluk noktasındaki performansa ilişkin bilgiler verir.
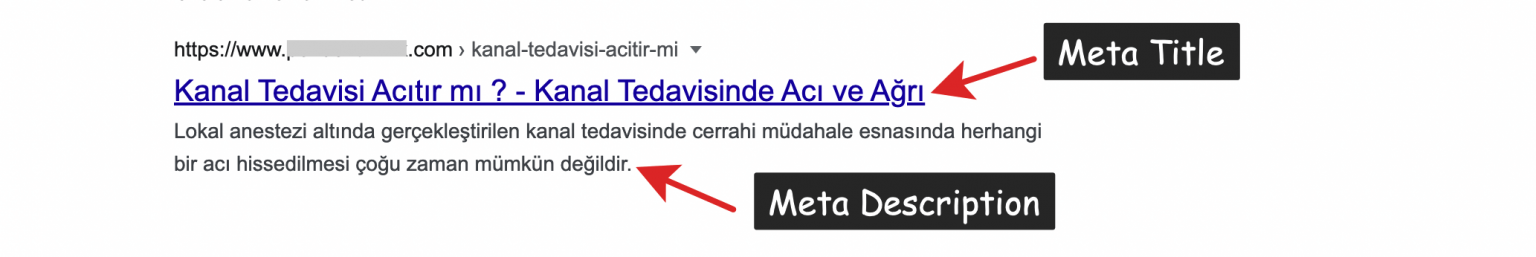
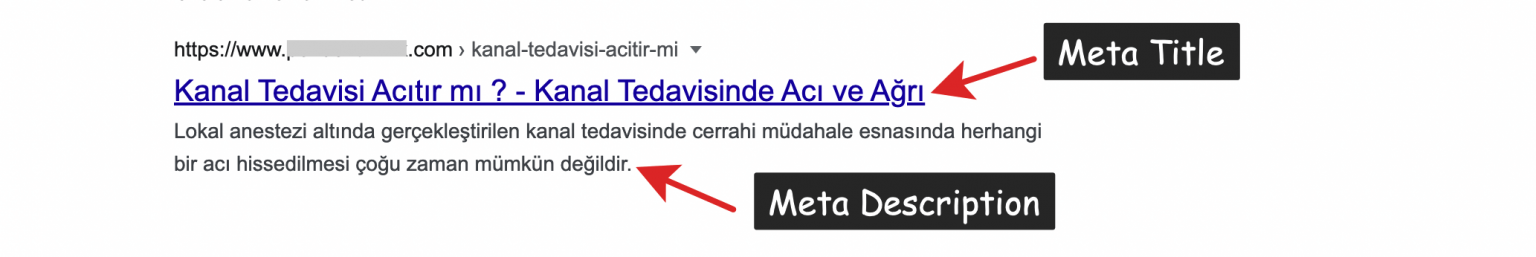
Meta Title - Description Alanlarını Özelleştirin
İnternet sitesinde yer alan her bir sayfa için kullanıcı ve arama motoru beklentilerini karşılayacak meta title ve description alanları oluşturulmalıdır.

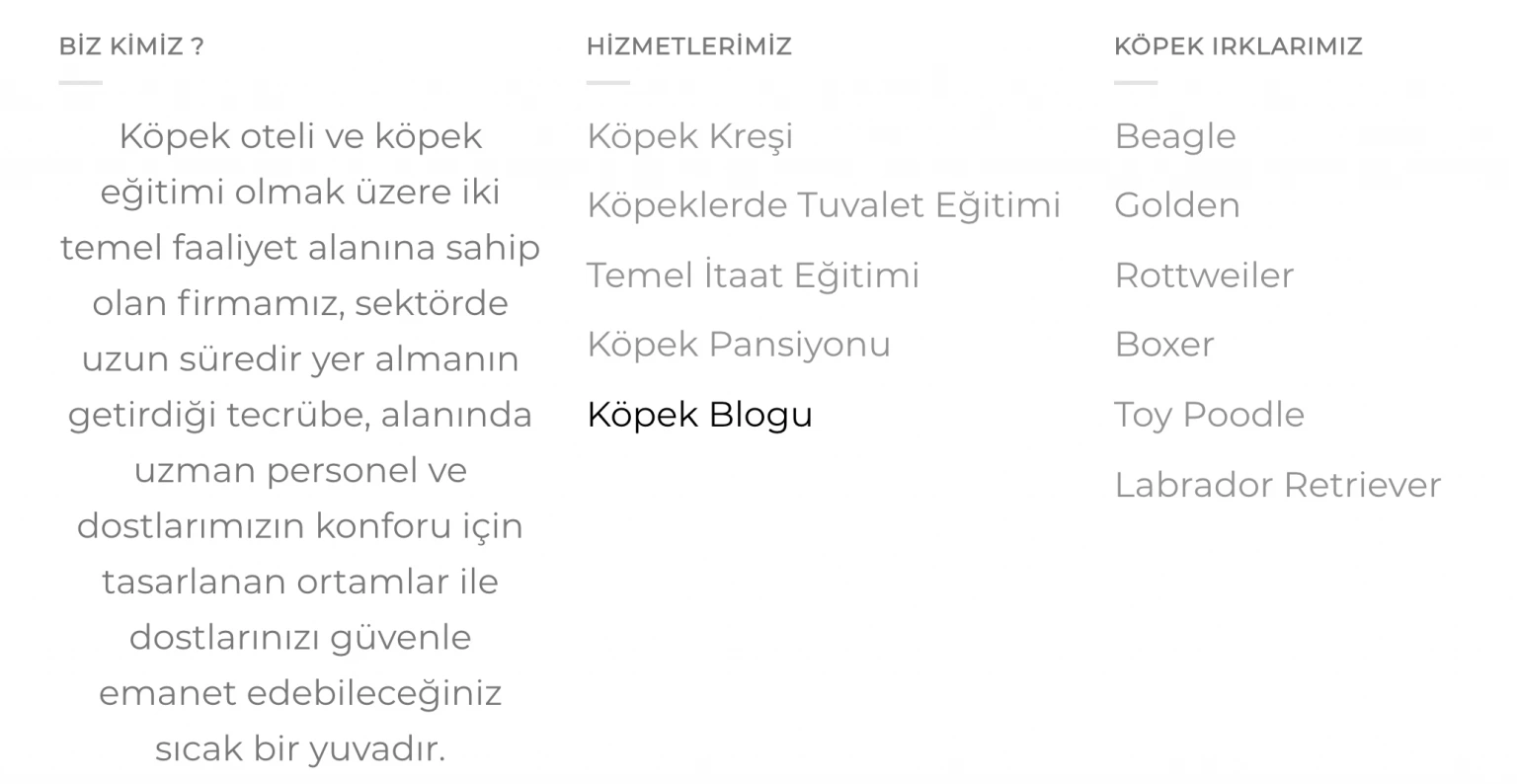
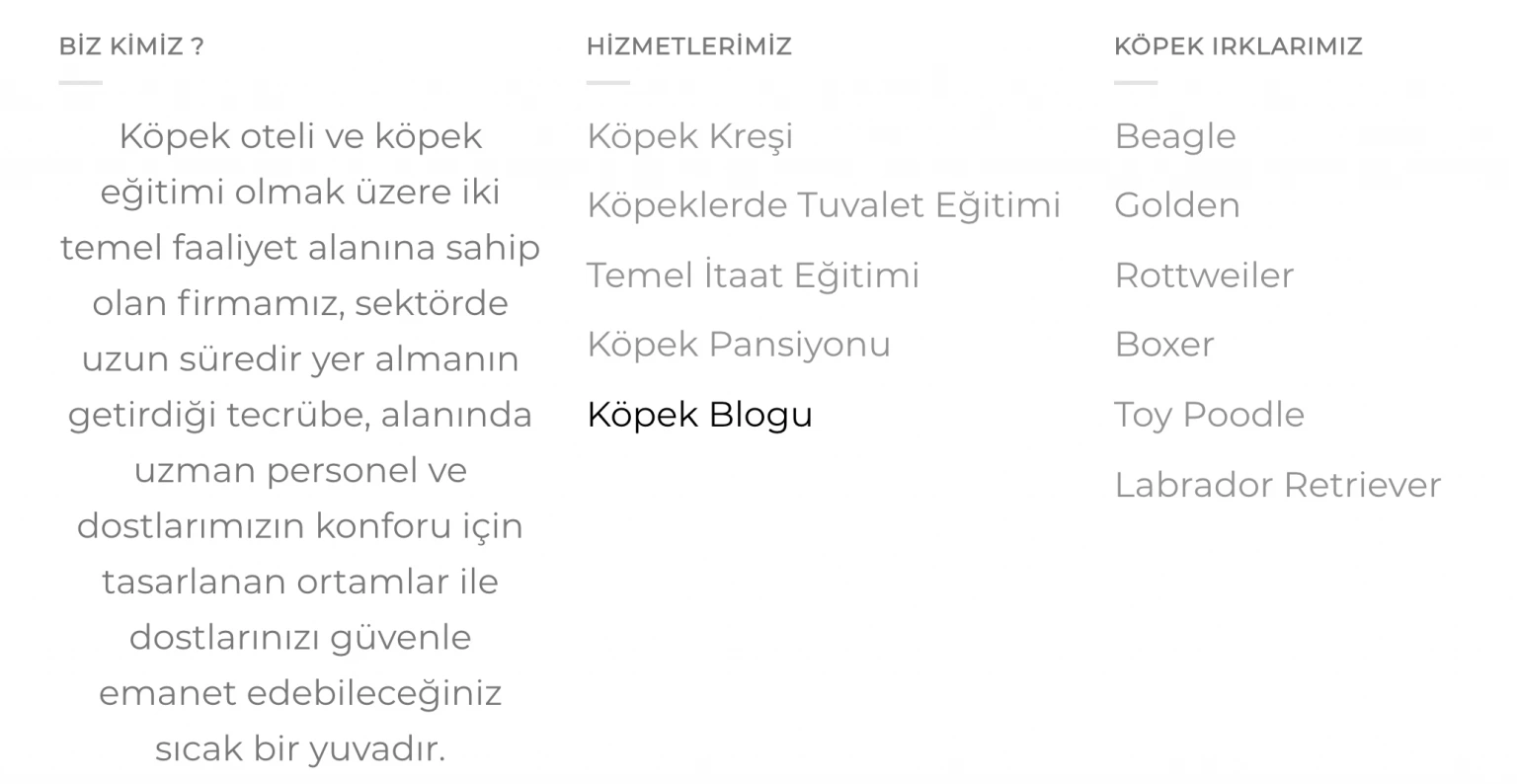
Footer & Sidebar Alanları İle Mimariyi Şekillendirin
Crawl Depth (Tarama Derinliği) optimizasyonu yaparak arama motoru botlarının tarama bütçesini efektif bir şekilde internet sitesi geneline yayabilmek ve bilgi mimarisi noktasında kullanıcının aradığı sonuca hedef odaklı bir yapıda ulaşabilmesini sağlamak adına sidebar ve footer yapılarını tasarım sürecine dahil etmeliyiz.

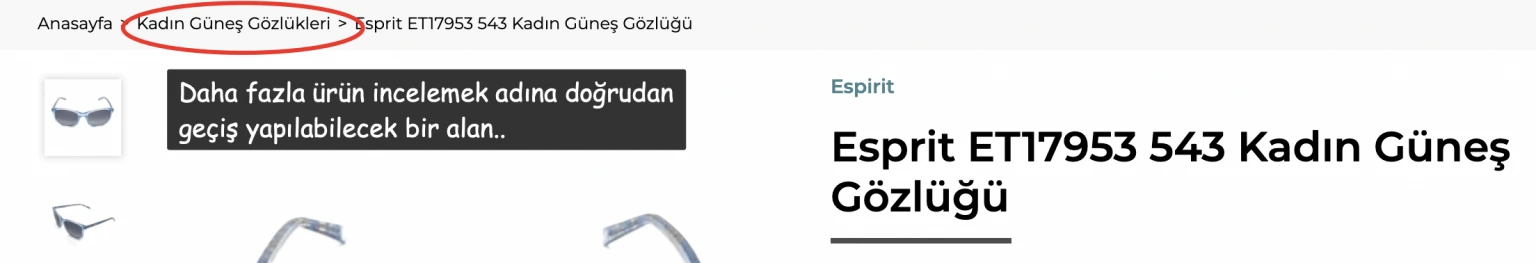
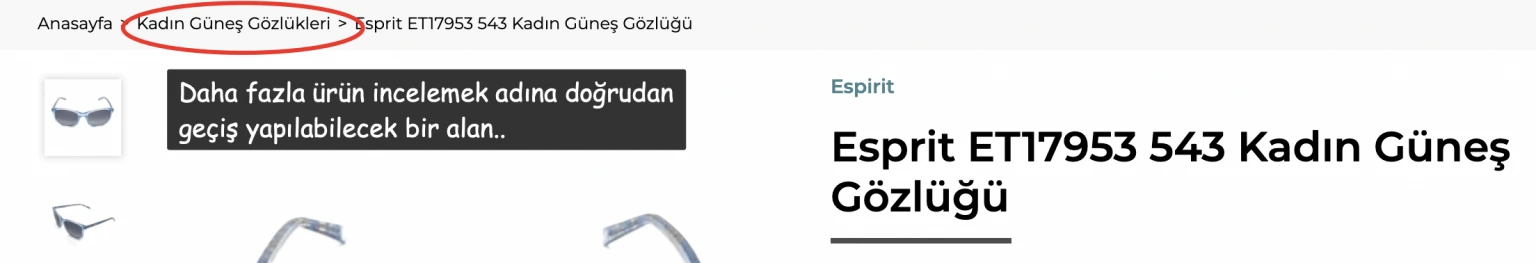
Breadcrumb İle Deneyimi İyileştirin
Özellikle çok katmanlı e-ticaret sitelerinde kullanıcının geçiş yaptığı kategori ya da markaya rahatlıkla geri dönüş yaparak site içerisinde gezinebilmesi ve arama motoru botlarının ilişkisel internal (iç) link akışı ile internet sitesini anlamlandırma sürecini kolaylaştırması dolayısıyla breadcrumb yapısının web tasarım sürecinde asla göz ardı edilmemesi gerekir.

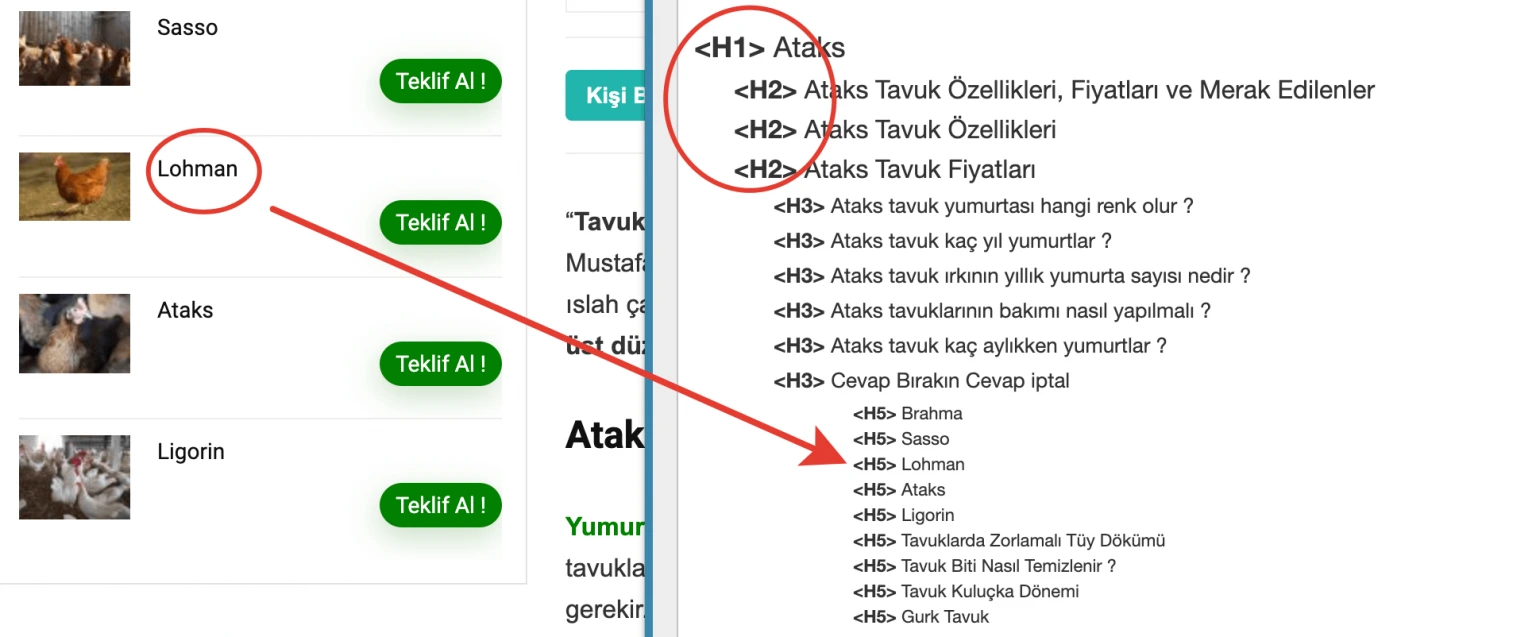
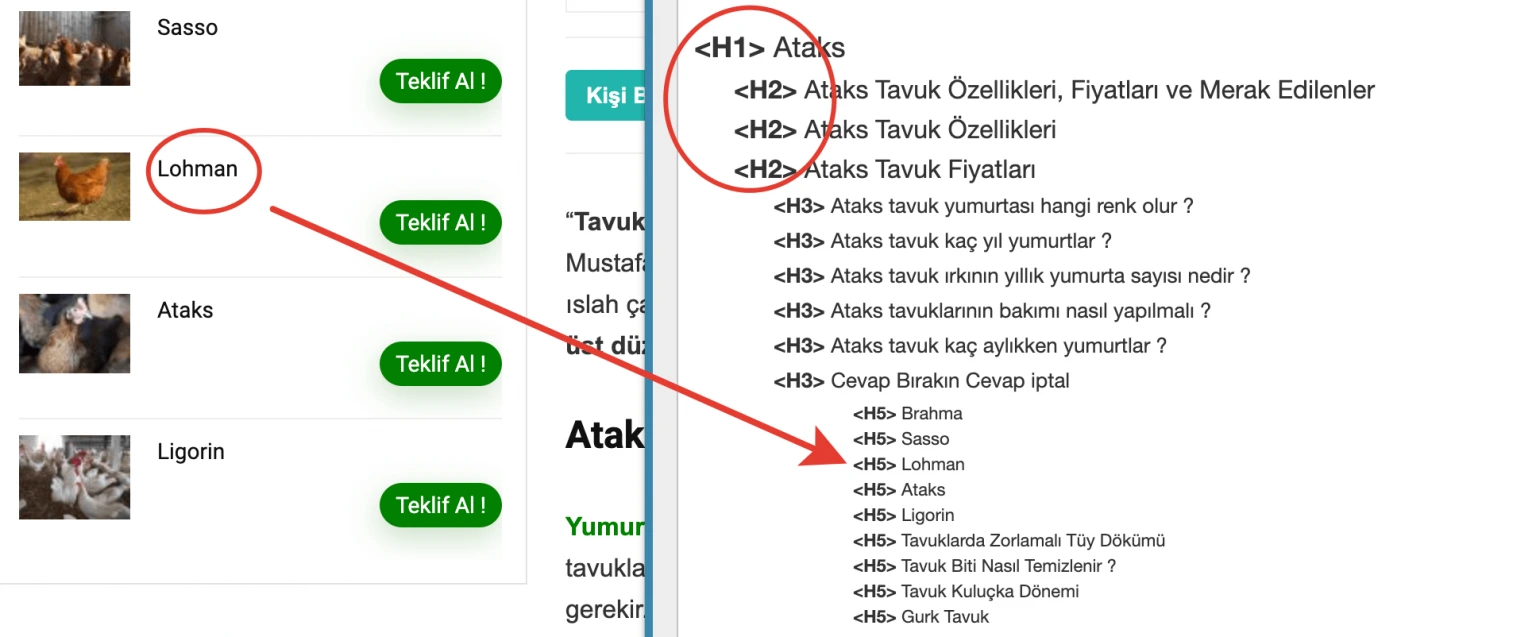
Heading Hiyerarşisini Düzenleyin
Google’ın On Page (Site İçi) SEO segmentinde belirgin sinyal aldığı alanlar olan heading yapıları, hedef ve yanal kelime grupları etrafında inşa edilmeli. Tasarım sürecinde alakasız kelime gruplarının heading hiyerarşisi içerisine dahil edilmemesi önemli bir detay.

SEO Uyumlu Web Sitesi Oluşturulurken Yaygın Hatalar Nelerdir?
SEO uyumlu web tasarım sürecinde sıklıkla yapılan beş hataya dikkat çekerek devam edelim. Zaman ve efor kaybetmemek adına özellikle bu noktalara dikkat etmenizi tavsiye ederim.
1- URL yapısını hatalı oluşturmak: URL’ler web sitesinin temel bileşenlerindendir ve Google, web sayfalarımızı URL’ler üzerinden okur ve eşleştirir. Dolayısıyla yanlış bir URL yapısı kurguladığımızda bu yapıyı optimize ederken zaman ve performans kaybedebiliriz.
İlk anda en ideal ve optimum URL yapısıyla canlıya çıkmak önemlidir. Peki doğru URL yapısı nasıl olmalıdır? Bu konudan yakın zamanda hazırladığım Kalıcı Bağlantı Nedir? içeriğinde bahsettim. Farklı bir sorunuz olursa yorumlarda buluşabiliriz.
2- Web site mimarisinin üzerine yeterince düşünmemek: Sanıyorum SEO’da site mimarisi kadar önemli olan ve göz ardı edilen başka bir alan yoktur. Kullanıcı deneyimine ve arama motoru botlarının akışı anlamlandırma düzeyine doğrudan temas eden site mimarisini özel olarak çalışmak gerekir.
Doğru site mimarisi ile
- kullanıcının aradığı web sayfasına rahatlıkla ulaşmasını sağlamak
- kullanıcı anlamlı bir biçimde segmente yani kategorize etmek
- kategori sayfaları için SEO görünürlüğü hedeflemek
- crawl depth’i optimize etmek
- googlebot’un anlamlandırma sürecini desteklemek
- ilişkisel internal link geçişlerini ilk anda şekillendirmek mümkündür.
Özetle, tasarımın ilk adımında kategori ağacını ve akışı veriye dayalı bir yaklaşımla çalışmalıyız. Bu çoğu zaman gözden kaçan önemli noktalardan biri.
3- Site hızını göz ardı etmek: “Web siteme kullanıcı ve Googlebot sorunsuz bir şekilde ulaşıyor fakat nasıl daha hızlı ulaşabilirler?” sorusuna erken dönemde yanıt aramalıyız.
Site hızının neden bu denli önemli olduğuna yukarıda baktığımız için tekrar düşmeyeceğim.
Burada altını çizmek istediğim, ilk anda %100 optimum bir yapıyla canlıya çıkamıyor olsak da kullanıcının algısını doğrudan etkileyen LCP (Largest Contentful Paint) ve deneyimi şekillendiren CLS (Cumulative Layout Shift) gibi metriklerde optimumu yakalamaya çalışmalıyız.
Metriklerde gelişimi sağlayan ortak aksiyonlara odaklanmak, eforu doğru yönetmek adına iyi olabilir. İlk yanıt sürecini iyileştirerek tüm metriklere dokunmak gibi.
4- Kopya ve/veya düşük kaliteli, değer üretmeyen içerik kullanmak: Sık yapılan hatalardan biri de “Neden sorun olsun ki? Daha sonra zaten değiştireceğim.” Diyerek kopya, değer üretmeyen ve düşük kaliteli içeriklerle canlıya çıkmaktır.
Tasarım sürecinde oluşturduğumuz sayfaların tümü için detay stratejiler çalışmalı ve içerikleri de profesyonel bir şekilde oluşturmalıyız.
Süreci hızlandırmak adına kopya içerikler kullanmak veya değer üretmeyen web sayfaları yaratmak yanlış seçenek.
SEO uzmanından henüz tasarım sürecinde destek almaya başlayarak ilk anda en doğru kapsama sahip optimum içeriklerle canlıya çıkabilir, ilk tanışmada Google’ı etkileyebilirsiniz.
5- Site haritasını ve robots.txt’yi etkin kullanmamak: Özellikle yeni web siteleri için Google’ın crawling sürecini hızlandıran önemli tekniklerden biri site haritasıdır. Robots.txt ise crawl sürecini yönetmemize yardımcı olur ve genellikle googlebot’un ilk ziyaret ettiği yerdir.
Site haritası ile akışın tamamını verirken robots.txt’de sitemap’i konumlandırarak Console ile beraber işaret edebiliriz.
Yine akışta mutlaka yer alması gereken fakat taranmasını istemediğimiz, değer üretmeyecek ya da cannibalization’a neden olacak sayfaları crawl akışına dahil etmemek için robots.txt ve/veya robots tag’leri kullanmamız gerekir.
Çoğu zaman Google’ın tüm akışı kendiliğinden keşfetmesini bekleyerek hata yapılır. Doğru sinyalleri olağan akışı içerisinde vermek adına elimizdeki araçları kullanmak kaçınmamalıyız.
Yeni bir web sitesi oluştururken tüm bu özelliklere dikkat ettik ve hataları yapmaktan kaçındık. Peki mevcut tasarımı iyileştirirken nasıl ilerleyeceğiz? Gelin beraber bakalım.
Mevcut Tasarımı SEO Uyumlu Hale Getirmek İçin Nasıl Bir Süreç İzlenmeli?
Tüm tasarımı yeniden kodlamak ve kurgulamak yerine mevcut sistemde iyileştirmeler yapmak da bir seçenektir. Tabi bunun için tasarımın estetik olarak beklentileri karşılaması ve ideal bir deneyim sunması gerekir.
Tasarımın deneyimi karşıladığını ölçümleme araçlarını kullanarak (Hotjar, Clarity vb.) somut verilerle ortaya koymak önemlidir. Aksi takdirde yalnızca varsayımlar üzerinden hareket edilmiş olur ki bunu dijital pazarlamanın hiçbir alanında tavsiye etmem.
Mevcut tasarımı SEO uyumlu bir yapıya dönüştürmek için elbette öncelikle eksikleri tespit etmemiz gerekir. Bu da detaylı bir SEO audit ile mümkündür.
Öncelik taranabilirlik, indekslenebilirlik ve web sayfalarının oluşturulma süreçleriyle ilgili olmalı, akabinde ise OnPage’e ilişkin detaylardaki iyileştirmelere geçilmelidir.
İşin özünde bu dönüşümün SEO stratejisi ile gündeme getirilen optimizasyon çalışmalarından bir farkı yoktur.
İhtiyaçlar belirlendikten ve önceliklendirme yapıldıktan sonra geliştirme ekipleri ile bir araya gelinmelidir. Altyapının yetkinlikleri gözden geçirerek geliştirme önerilerinin yapılabilirliklerini kontrol etmek gerekir.
Burada bir parantez olası altyapı değişimine açmak gerekir. Eğer web siteniz eski ya da değişen koşullar dolayısıyla müdahalenin zahmetli ve zor olduğu bir yapıda kurgulandıysa, zaman ve bütçeyi de dikkate alarak altyapıda bir değişim fırsatı değerlendirilebilir.
Sistemi kişiden bağımsız hale getirerek kendi varlığını sürdürebilmesini sağlamak adına bu fırsatı değerlendirmek iyi bir seçenek olabilir.
Şu an için altyapının isteklerimizin tümüne yanıt verdiğini düşünerek devam edelim.
Geliştirme ekiplerinin de incelemeleri sonrasında ortaya bir timeline koymak ve her bir aksiyonu test ortamında ve canlıda ne zaman göreceğimizi yani deadline’ları belirlemeliyiz. İş bitiş tarihleri proje yönetimini kolaylaştıran ve hedefleri ortaya koyan bir yaklaşım.
Dönüşümü eksiksiz yapabilmek adına her bir geliştirmeyi varsa test ortamında takip etmeli ve canlıya çıkmadan önce optimum yapıdan emin olmalıyız.
Süreç tamamlandıktan sonra ise web sitesinin SEO performansında bir değişim bekliyorsak (bu iyileştirmelerden sonra beklemeliyiz) bu değişimi raporlamalıyız. Bunun için temel metrikleri baz alabiliriz.
Örneğin; crawl request’deki değişim. Responsite time’ların düşmesi. Indeksteki sayfa sayısının artmasına parallel olarak Google’da sıralama alınan sorgu sayısındaki değişim. Bunun gösterim ve tıklama değerlerindeki yansımaları odaklanabileceğimiz temel alanlardır.
Süreçte birkaç kritik nokta var. Burayı kapatmadan önce bunlardan da bahsetmek istiyorum.
Yazılım ekipleri ile dirsek temasında çaışmak çok değerli ve önemli. Mevcut iş yoğunluklarını da doğru tartarak gerçekçi sprintler ile koştuğumuz takdirde süreci öngördüğümüz şekilde tamamlayabiliriz. Geliştirmeler ne kadar erken tamamlanırsa Google’dan gelmesini beklediğimiz pozitif tepkiye o denli hızlı ulaşırız.
Tüm bunları yaparken SEO’nun diğer alanlarına da odaklanmalıyız. Tabi bu projenin kapsamıyla ilgili fakat crawl ve index problemleri yaşayan bir web sitesinde muhtemelen teknik dışında birçok geliştirme alanı daha vardır.
Bu alanların tümüne geniş bir perspektifte dokunarak SEO’ya bütüncül bakmak ve holistik bakış açısıyla parçadan ziyade bütüne odaklanmak gerekir.
İhtiyaçları doğru bir şekilde ortaya koyan ve önceliklendiren, eksiksiz bir şekilde gerçekçi hedeflerle uygulayan ve bütüncül bir bakış açısı ile web sitesinin bütününe temas eden bir dönüşüm ile Google’da keşfedilmeye başlayabilirsiniz.
Bir içeriğin daha sonuna geldik. Umarım amacına ulaşan ve sizler için fayda üreten bir içerik olmuştur. Geri bildirimlerinizi mutlaka bekliyorum.












 Backlink Gap Analizi: Off-Page'de Fırsatları Keşfetmek ve Otoriteye Dönüştürmek
Backlink Gap Analizi: Off-Page'de Fırsatları Keşfetmek ve Otoriteye Dönüştürmek SERP Nedir? SERP Özellikleri
SERP Nedir? SERP Özellikleri
Yorum Yaz